React and reflux in 5 minutes one of the fastest-changing areas in web development is front-end javascript frameworks once you've figured out which framework to use, there is the daunting task of identifying best practices here's why we picked react/reflux, and how we made it work for us. Reflux react js. Note: reflux has gotten even leaner since this post was written read the follow-up post for more details! note2: it was fun while it lasted but now i'm really smitten with a new shiny toy - redux! flustered with flux recently i've been trying to wrap my brain around using the flux architecture in a reactjs app i watched the vids, read the blogs, went through egghead's excellent tutorial.
reflux react js
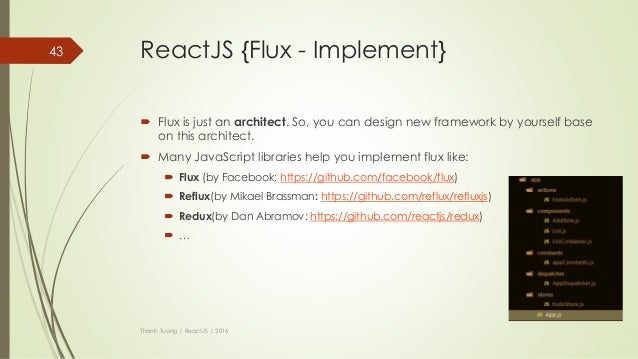
If you don't use npm, you may grab the latest umd build from unpkg (either a development or a production build) the umd build exports a global called windowreactredux if you add it to your page via a <script> tag #presentational and container components react bindings for redux separate presentational components from container components this approach can make your app easier to understand. A predictable state container for javascript apps. redux helps you write applications that behave consistently, run in different environments (client, server, and native), and are easy to test.. A markdown editor using react/reflux. react.js examples ui templates material design list cards infinite scroll bootstrap table layout scroll single page responsive style admin templates. subscribe to react.js examples. get the latest posts delivered right to your inbox..


0 comments:
Post a Comment